Cada cierto tiempo redactamos una serie de pequeñas recomendaciones de utilidad sobre diferentes áreas de diseño o marketing para que conozcáis el mundo en el que se mueve Sirope. En esta ocasión, os traemos 6 consejos elementales para que podáis manejaros por vosotros mismos a la hora de maquetar una publicación, diseñar un artículo o incluso supervisar la forma en la que os comunicáis.
1. Maquetación según la regla de los tercios
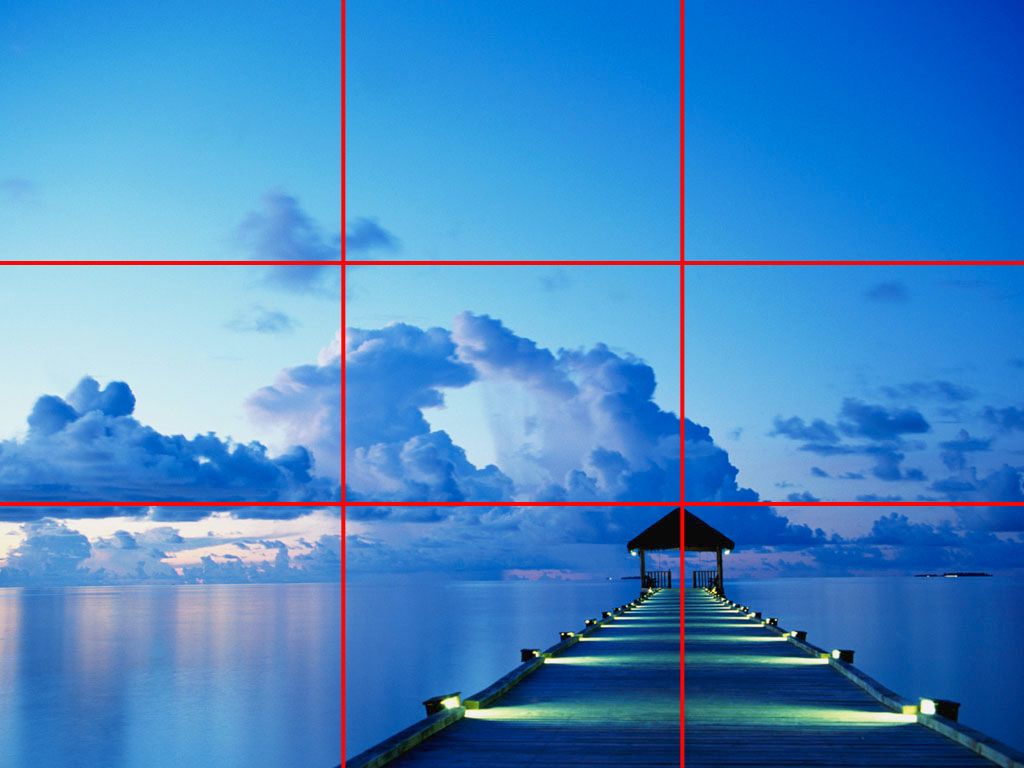
Se trata de una regla muy conocida en el mundo de la pintura y de la fotografía. Consiste en dividir la imagen en tres partes iguales para buscar un equilibrio en la composición. Nuestros ojos y nuestra mente identifican lo que ven como un todo, como una sola imagen. Por lo tanto, esta forma de componer se puede extrapolar al diseño de un cartel, de un texto o incluso al desarrollo de una página web para lograr una armonía visual, así como una llamada a la atención.
La regla de los tercios permite diferentes composiciones, puesto que se puede aplicar tanto vertical como horizontalmente. El emplazamiento de los logos, de las imágenes, de los textos o de cualquier otro elemento estará condicionado por el modo de división elegido por el diseñador.


2. El recorrido visual (en occidente)
Para diseñar es fundamental conocer cómo se comporta la mirada a la hora de ver una imagen. Como hemos comentado anteriormente, nuestra mente reconstruye lo que ve como un todo que va analizando poco a poco, desde lo más importante a lo más vacuo. Es esa forma de analizar la que da importancia al recorrido visual y a su vez al posicionamiento de los elementos en lugares estratégicos.
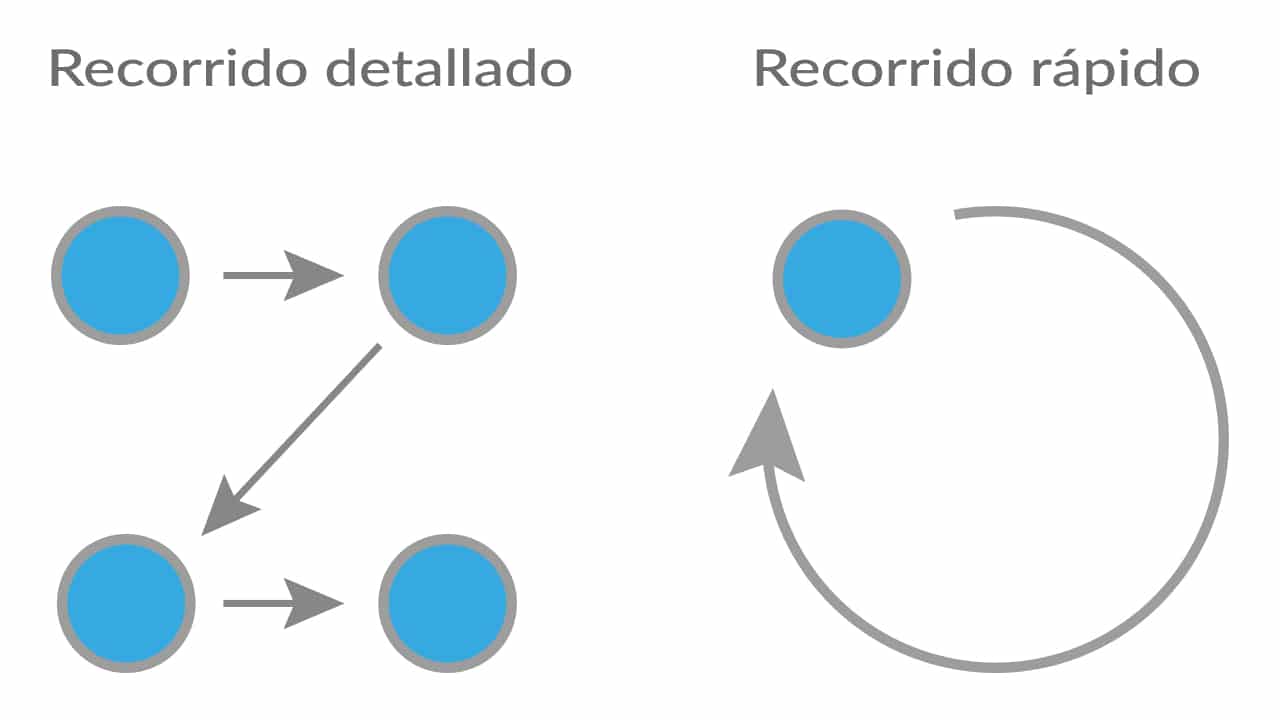
- Nuestra mirada tiene tendencia a explorar de manera sucesiva 4 puntos que corresponden a las intersecciones de las rectas paralelas con las verticales. Se le conoce a este modelo como lectura en Z.
- Nuestros ojos tienen tendencia a moverse en el sentido de las agujas del reloj.
- Nuestra mente tiene tendencia a quedarse con la información del cuadrante superior izquierdo de una imagen.
Si estos fenómenos existen es porque hemos sido condicionados desde pequeños a leer y analizar de una manera determinada. En el caso de occidente, comenzando de arriba a abajo y de izquierda a derecha. De tal modo que cuando miramos una imagen rápidamente en su conjunto se produce instintivamente ese movimiento en forma de Z.

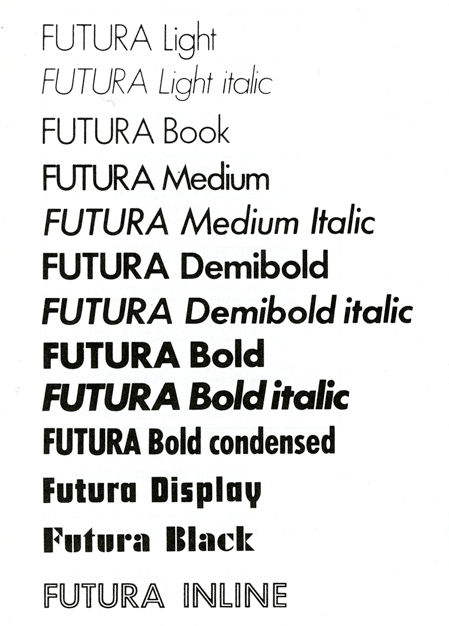
3. La personalidad de los caracteres tipográficos
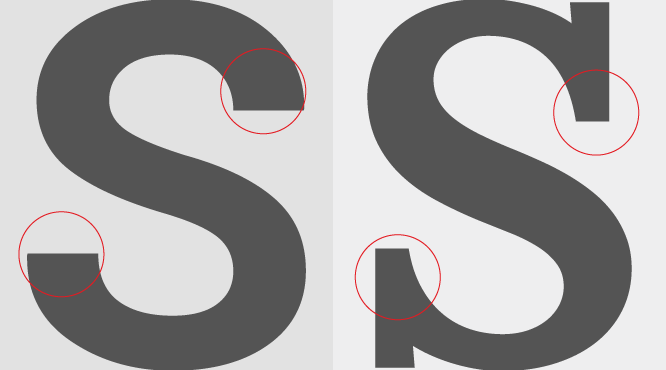
¿Con o sin serifa?
Los caracteres tipográficos utilizados en una composición pueden disminuir o reforzar el sentido de un texto. A grandes rasgos, las principales familias tipográficas se pueden dividir en aquellas que tienen serifas y las que no las tienen. Las serifas son esas pequeñas puntas presentes en los caracteres que se alargan más allá del «dibujo básico».

A cada tipografía, su personalidad
Algunas «tipos« pueden tener una naturaleza más seria, demostrar elegancia o incluso aportar modernidad. Otras por el contrario proponen un estilo más artístico, tecnológico o incluso fantástico. Por ejemplo, las letras itálicas sugieren dinamismo o movimiento, mientras que los caracteres con poco grosor aportan delicadeza y distinción.
Principios básicos
- Itálica : Está muy desaconsejado escribir un texto continuo en cursiva (también llamada bastardilla), porque el efecto de movimiento que genera dificulta la lectura, forzando al ojo a ir más rápido sobre el texto.
- Capitales : Un texto en mayúsculas tendrá como efecto la disminución de velocidad de lectura. La combinación de letras capitales y de minúsculas facilita la lectura, aportando puntos de atención cuando son bien controlados.
- Interlineado : El interlineado de los títulos y de los textos no debe ser ni muy cerrado, ni demasiado espaciado. En el equilibrio se encuentra la virtud.
- Tipografías : Como regla general, tanto un logo como cualquier otro elemento publicitario o documental no debe contener más de dos estilos tipográficos diferentes. El empleo de demasiados estilos obliga al ojo a cambiar demasiadas veces de ajustes, forzando al lector al abandono. Por no decir que muchas veces esa mezcla de estilos ensucia el trabajo, quedando sencillamente feo.

4. Elegir la buena alineación
La alineación es la disposición de un texto en relación a los márgenes y las columnas de una página. Las dos posiciones más empleadas son la alineación a la izquierda y la alineación justificada. A continuación vemos varias ventajas e inconvenientes ligados a su utilización:
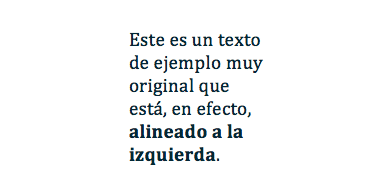
A la izquierda
- Ventajas: Aporta un aspecto estético equilibrado y uniforme, sin censura de palabras (cortadas) y con espacios iguales entre palabras.
- Inconvenientes: Desigualdad de longitud entre las líneas, necesitando de un buen control.
- Utilidad: Para textos cortos, explicativos o subtítulos.

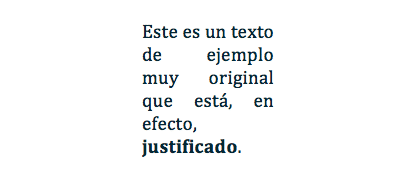
Justificado
- Ventajas: Longitud fija de las líneas, homogeneidad, buena visibilidad y buena separación del texto.
- Inconvenientes: Espacios variables entre las palabras, creando molestias como la separación de las palabras (se cortan).
- Utilidad: Textos con mucho contenido o artículos largos.

5. El significado de los colores (en occidente)
Cada color tiene una significación cultural que ejerce su influencia a nivel inconsciente (evidentemente, varía mucho entre los países e incluso según cada persona). A continuación explicamos cuáles son los valores más «estándar» en nuestro entorno:
Amarillo: Sinónimo de felicidad, de creatividad y optimismo. Da sensación de calor y de luz.
Naranja: Evoca la energía y la acción. Aporta un toque de dinamismo.
Rojo: Símbolo de amor, de sensualidad y de pasión. También asociado al peligro. A utilizar con precaución.
Violeta: Se asocia a la delicadeza, al imaginario y a la espiritualidad. Evoca también prosperidad y soledad.
Verde: Es una invitación a la tranquilidad y al relax. Símbolo de crecimiento, de naturaleza y de suerte. Es el color de la esperanza.
Azul: Imprime confianza, frescor y fidelidad. Es el color preferido por la mayoría y evoca al cielo, los viajes y los sueños.
6. La importancia de las zonas de descanso
En el diseño editorial, las zonas en blanco son consideradas espacios de descanso porque permiten al ojo reposar para recibir la información en el mejor estado posible y que prosiga la recepción de nuevas informaciones.
Por ejemplo, un documento que presenta una imagen clara y simple llamará nuestra atención antes que un diseño sobrecargado, el cual nos causará rechazo. Las maquetaciones espaciadas permiten además la puesta en valor de títulos, textos e imágenes facilitando la lectura de los contenidos.
Además, también es importante conservar una zona de relax sin imágenes ni texto en el área que rodea a logos o firmas gráficas, para que puedan ser puestas en valor y percibidas claramente.


¡Conclusión!
Como es de suponer, el arte de maquetar o de diseñar imágenes equilibradas y eficaces depende de otras reglas más allá de estos 6 principios básicos. Normalmente con un simple vistazo, el observador adopta una idea positiva o negativa de una publicación, una marca o un negocio.
Garantizar este impacto positivo se logra confiando esta labor a profesionales de la comunicación visual como Sirope, ya que pondremos todo nuestro empeño y nuestras capacidades al servicio de vuestra organización.